История веб-дизайна
История интернета неразрывно связана с историей веб-дизайна. С появлением гипертекста, его нужно было как-то оформить. Таким образом возник веб-дизайн. Потом веб дизайн развивался, вместе с интернетом, осваивая всё новые возможности эффектного оформления веб-страниц. Сегодня веб-страницы стали удобными, информативными и функциональными. И заслуга веб-дизайна в этом, значительная. Сегодня же мы расскажем вам всю историю становления этого.

Основы того, что мы сегодня понимаем под WWW, заложил в 1980-е годы Тим Бернерс-Ли (Tim Berners-Lee) в процессе работ по созданию системы гипертекста в Европейской лаборатории физики элементарных частиц (European Laboratary for Particle Physics, Европейский центр ядерных исследований). В результате этих работ в 1990 научному сообществу был представлен первый текстовый браузер (browser), позволяющий просматривать связанные гиперссылками (hyperlinks) текстовые файлы on-line. Доступ к этому браузеру широкой публике был предоставлен в 1991, однако распространение его вне научных кругов шло медленно.
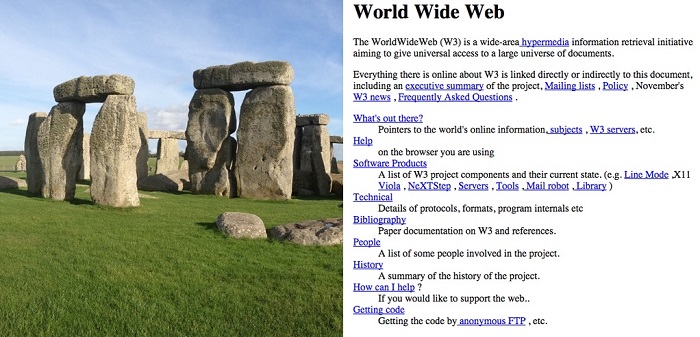
В августе 1991 года Тим Бернерс-Ли опубликовал первый веб-сайт — простую, текстовую страницу с несколькими ссылками. Сайт имел множество ссылок и рассказывал людям, что такое World Wide Web. Копия оригинальной страницы 1992 года все еще существует в Интернете Find out.

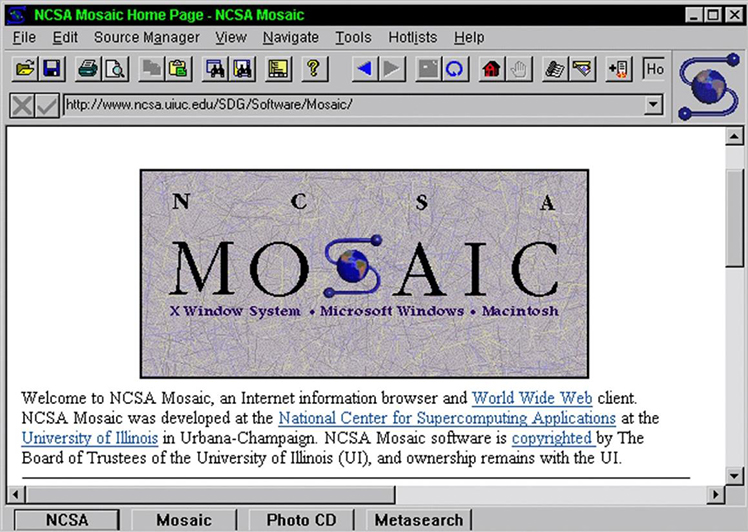
Новым историческим этапом в развитии Интернет стал выход первой версии графического браузера Mosaic в 1993 году, разработанного в 1992 Марком Андресеном (Marc Andreessen), студентом, стажировавшимся в Национальном центре суперкомпьютерных приложений (National Center for Supercomputing Applications, NCSA), США.
Залогом успеха браузера стали интуитивно понятный интерфейс, стабильность работы, простота установки и кроссплатформенность (Mosaic стал первым браузером, доступным одновременно для всех действующих на тот момент операционных систем, включая Windows, Macintosh и Unix). Вслед за этим появились браузеры Netscape Navigator и Microsoft Internet Explorer.

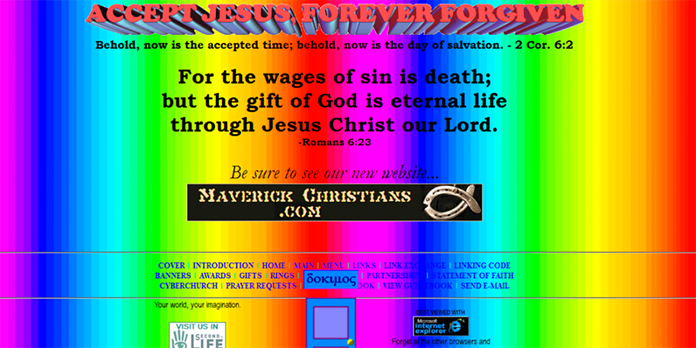
В период 1994-96 годов, сайты начинают пестреть, как бразильский карнавал. Спасибо появлению цветных фонов. Такая новинка вызвала бурный восторг и не менее бурное использование ярких, кричащих цветов. Ходит легенда, что если посмотреть на некоторые из таких сайтов сейчас, можно ослепнуть. В эти годы, в добавок ко всему, появляется возможность добавления на сайт разных шрифтов, в частности Times New Roman и Courier New.

Тогда же появились первые анимированные GIF-картинки.

Это был первый сайт McDonalds в 1996 году. Дизайнерам сказали, что их зарплата будет увеличена в зависимости от количества красного и желтого, которые они будут использовать. Ну те и постарались, конечно же.

1997-1998 годы.
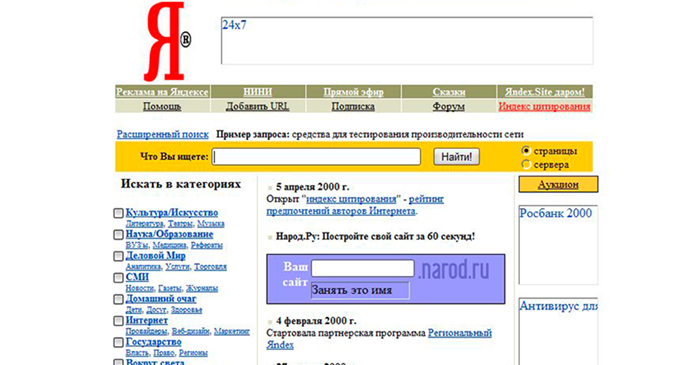
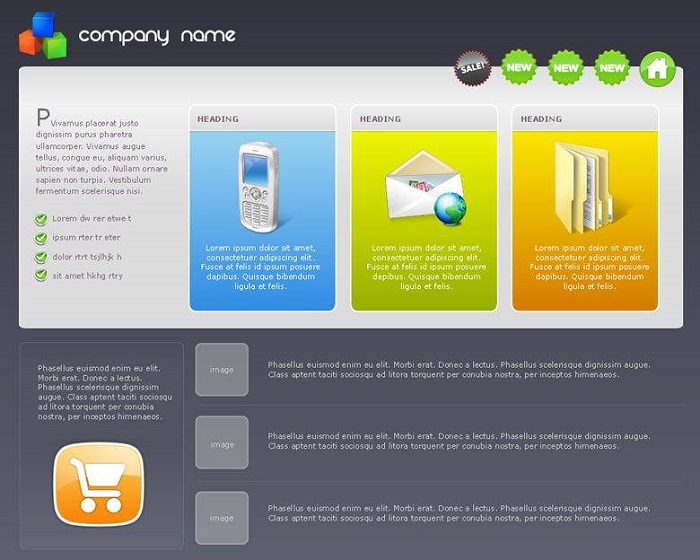
Облик сайта начинает чуть более походить на привычный нам: сайты теперь строят на основе табличных макетов, добавляют эффекты и навигацию с иконками. Также активно развивается FLASH-технология, вследствие чего появляется возможность добавлять “мигающие” заставки. И с ними, как и с фонами ранее, порой начинается серьезный перебор. Помимо всего прочего, период характеризуется активной интеграцией маркетинга в дизайн. Чуть ли не на каждом сайте можно было увидеть кричащие рекламные баннеры с громкими лозунгами.

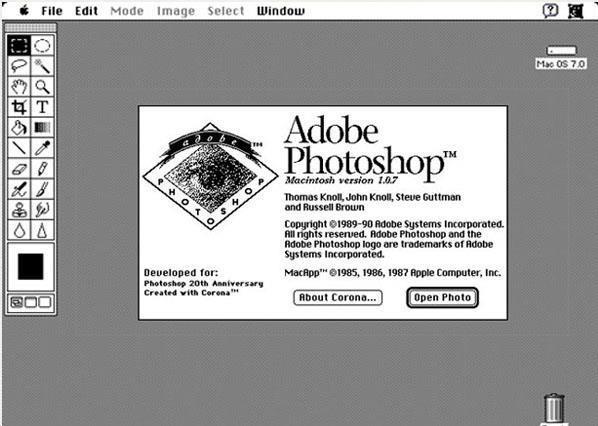
Adobe Photoshop стал популярен среди дизайнеров с самого его появления. Созданный изначально для полиграфии и фотообработки, он стал незаменимым инструментом для дизайна. Несмотря на множество функций в растровой графике, дизайнеры 90-х использовали Photoshop чаще, чем Illustrator, созданный для векторной. Более 20 лет Adobe занимал роль монополиста в своей сфере.

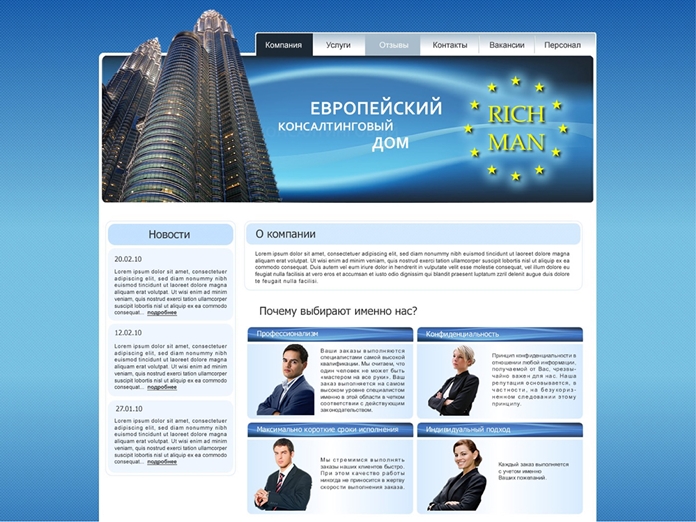
В начале XXI века в web-дизайне в моду входят скругленные углы, блестящие кнопки и градиенты. Фонами наигрались, и теперь они становятся однотонными. Можно сказать, они начинают выполнять свое прямое предназначение и перестают перетягивать на себя много внимания. Веб-сайты становятся намного функциональнее и обзаводятся более удобным пользовательским интерфейсом.

Еще один качественный прорыв история развития web-дизайна совершила в 2000-е годы, когда технология CSS (Cascading Style Sheets) позволила отделить содержимое веб-страниц от их оформления. 2004–2006 годы считаются началом эры WEB-2.0.

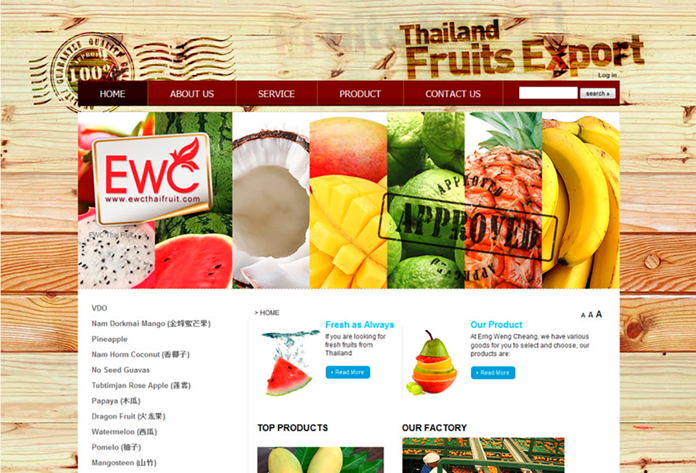
В web-дизайне с приходом Web 2.0 стали отдавать предпочтение тени, глянцевости иконок и кнопок и мягким цветам интерфейсов. Также в тренде — упор на читаемый и функциональный контент и интеграция в ресурсы анимационного контента.

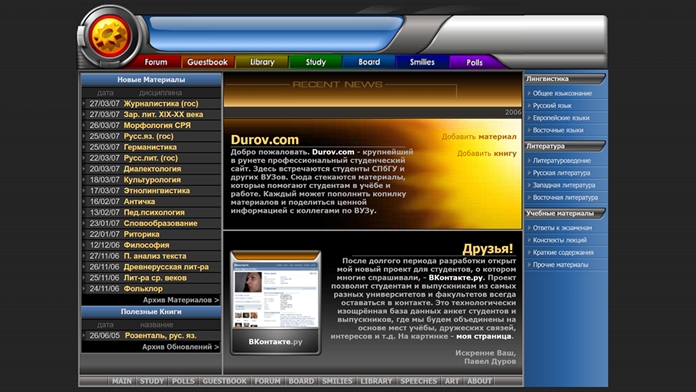
2007-2010 годы.
С этого периода начинается активное развитие мобильных веб-приложений и вместе с этим, появляются мобильные веб-сайты. Отсюда прослеживается тенденция развития такого явления, как “адаптивность”. Разрабатываются первые социальные сети и, как следствие, получает распространение размещение их иконок на сайтах. Активно внедряются длинные макеты сайтов. Широкое распространение получают стоковые фотографии и такое явление, как скевоморфизм.

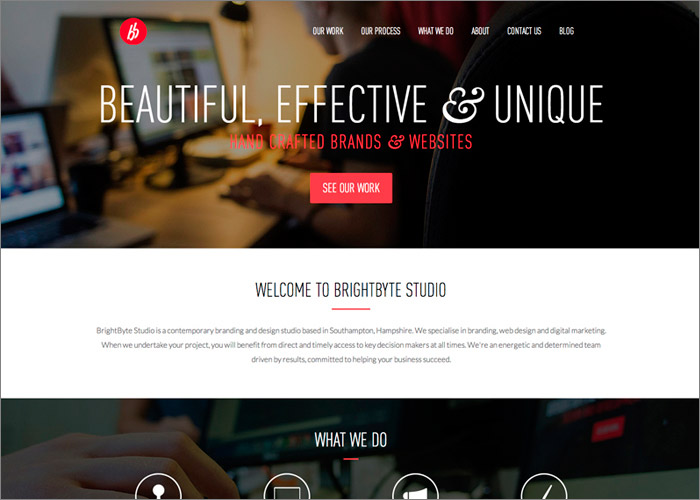
К всеобщему счастью веб-дизайнеров, в 2012 году маятник моды качнулся в другую сторону. Скевоморфизм стал ругательным словом, визуальные элементы были максимально упрощены, приоритет был отдан содержимому. Так появился термин «плоский дизайн».

Глянцевые трехмерные кнопки были заменены плоскими векторными иконками и веб-шрифтами (прямо как на рассвете веб-дизайна в 1990-е), подтверждая выражение «Все новое — это хорошо забытое старое». В тренде также яркие цвета, интересная типографика, большие фоновые изображения и даже фоновое видео.

2011-2014 годы.
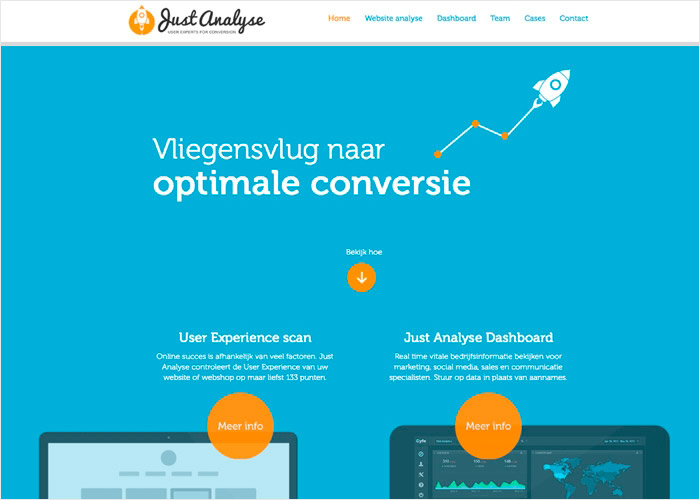
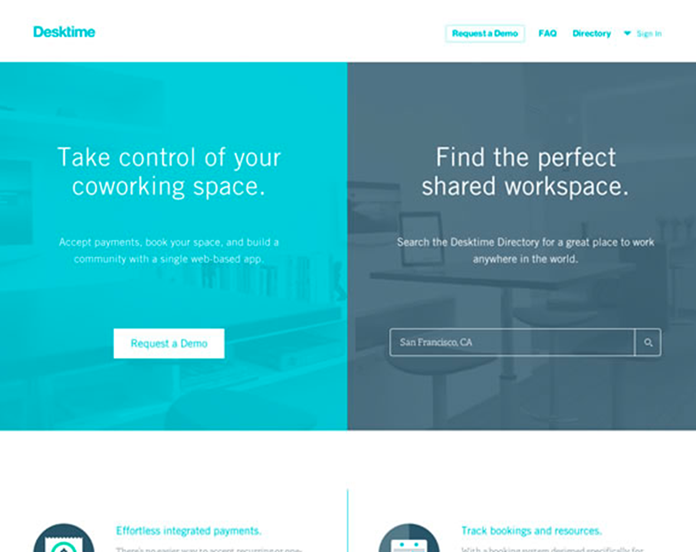
Недолго дизайнеры баловались использованием новинок разных периодов, когда осознали, что лучший выбор — простота. И тогда начинает все больше развиваться сердечная любовь к минимализму. В этот период также появляются такие дизайн-тренды, как плоский дизайн и параллакс. Особое внимание продолжают уделять адаптивности сайтов.

Сегодня существует несколько новых идей, которые, в принципе, поддерживают движение в направлении «плоского» дизайна (Flat Design), так как он позволяет эффективно использовать пространство и сосредоточить внимание пользователя на наиболее важных элементах сайта.

В настоящее время появилась тенденция использования фреймворков и микросервисов. Но это уже совсем другая история.

Источники: http://www.dejurka.ru/web-design/history_of_web_esign/, https://webevolution.ru/blog/sajti/istoriya-veb-dizajna/, https://webformyself.com/istoriya-veb-dizajna-ot-kamennogo-veka-do-epoxi-sovremennyx-texnologij/